قالب / استايل Bloom المعرب لبلوجر blogger: قالب / استايل بلوجر رمادي وأزرق سماوي ... بعمود للإضافات على اليسار وبدون أعمدة فوتر.
لتعديل أو حذف السلايدر :
ابحث في تحرير HTML (بعد تعليم توسيع قوالب عناصر واجهة المستخدم) عن الكود التالي وغير ما يناسبنك :
ابحث في تحرير HTML (بعد تعليم توسيع قوالب عناصر واجهة المستخدم) عن الكود التالي وغير ما يناسبنك :
<div class='wpn_border'>
<div id='featured'>
<div id='mygallery'><div class='imageElement'><h2>عنوان الموضوع الأول</h2><p/><a class='open' href='http://www.bloggerexp.com/' title='تابع القراءة'/><img class='full' src='https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEh1QwcYGl3wMAbV32GHGEyrNRWB4igl81Myy1eN8KhU4Lr4ys_fcUObrnM4Ohycab9g4yzfTv5Pf0VR_9_XjdJ0QLbPiUh0-aDtm5JXYWiFH3sxyc7grsfJb3k4Ao-yB38FEk-D1u59ZtCd/s586/free-willy.jpg'/><img class='thumbnail'/></div><div class='imageElement'><h2>عنوان الموضوع الثاني</h2><p/><a class='open' href='http://www.bloggerexp.com/' title='تابع القراءة'/><img class='full' src='https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEhOEDcYGDZ2WZj7Wna_3XNvfzVZjeDC73t6wvEdVYC8htdE2hFooHKT7lWpAkpeXFvsJ9hhyphenhyphenDm-8OIb-gDDMthpPcGUVDUQODmzGq1KI34qrnsNLD_-gyR77kX2ZzYXrusDRIXiFOeyCxd3/s586/earth.jpg'/><img class='thumbnail'/></div><div class='imageElement'><h2>عنوان الموضوع الثالث</h2><p/><a class='open' href='http://www.bloggerexp.com/' title='تابع القراءة'/><img class='full' src='https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEhVEZ0M47CcNu49-0U0VCbKjKqcIRR5xbl1_L9u-Ri-UBVZ6NE6t1numdNNakkn88nux12BhVAZ3rQPmx2w_d6XVqgFsAL4oIWh8Wh7Au9DzKE_bI2mqR_0rzun3pSBSf_v1spMsfWKY9cu/s586/santas.jpg'/><img class='thumbnail'/></div><div class='imageElement'><h2>عنوان الموضوع الرابع</h2><p/><a class='open' href='http://www.bloggerexp.com/' title='تابع القراءة'/><img class='full' src='https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEiw2L1Sfbvjy9fQSMoh4BdhmL0iDCUGPcgJwWIUk4Gp1qhHS9ni2Alqg2yDlWtAJREYU1t6QKCHV6csHCD9jK-0qrNhSIo9jN8XscL5Y0V9GO38mkQEnxgBQve0tikWRL_RRtej1S6_G-tK/s586/island.jpg'/><img class='thumbnail'/></div><div class='imageElement'><h2>عنوان الموضوع الخامس</h2><p/><a class='open' href='http://www.bloggerexp.com/' title='تابع القراءة'/><img class='full' src='https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEj-utdOk_MrXItFMWEzBKB6y3SYiAAFBOxHZo2CnzxZVdjqvU0lw6lfR_X5K5kUc0FfxQaAwRYUK9EPyxY5Lc-WjUXxwSGvO7l_tFRI2gNp_iQQUloXsK9sPG1IbH9bqlrolWMfbhX7X0Fy/s586/australia.jpg'/><img class='thumbnail'/></div></div></div></div>
<ul class='wpn_menu' id='menu'>
<li><a href='http://www.bloggerexp.com'>الرئيسية</a></li>
<li><a href='http://www.bloggerexp.com'>معهد خبراء بلوجر</a></li><li><a href='http://www.bloggerexp.com'>بلوجر</a><ul class='children'><li><a href='http://www.bloggerexp.com/forumdisplay.php?f=5'>قوالب بلوجر</a></li><li><a href='http://www.bloggerexp.com/forumdisplay.php?f=7'>تعريب قوالب بلوجر</a></li><li><a href='http://www.bloggerexp.com/forumdisplay.php?f=10'>إضافات بلوجر</a></li><li><a href='http://www.bloggerexp.com/forumdisplay.php?f=11'>دروس بلوجر</a></li></ul></li><li><a href='http://www.bloggerexp.com/sendmessage.php'>أعلن على معهد خبراء بلوجر</a></li></ul>
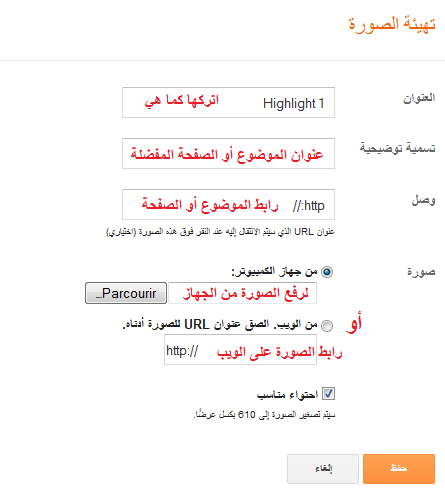
لإضافة مواضيع في أداة اخترنا لكم :
من عناصر الصفحة (التخطيط) ستجد ثلاث أدوات عناوينها كالتالي (Highlight 1,Highlight 2,Highlight 3) قم بتحرير كل واحدة على حدة بالشكل الآتي :
- العنوان : اتركه كما هو
- تسمية توضيحية : اكتب عنوان الموضوع
- وصل : الصق رابط الموضوع
- صورة : يمكنك رفع الصورة من جهازك في الخانة الأولى أو اكتف بلصق رابط صورة الموضوع في الخانة الثانية
................................
كود فك الظغط:
tech3arabe
تنبيه : أرجو عدم نسخ المحتوى بدون ذكر المصدر و السلام
تعليقك يساعدنا على المواصلة و يدعمنا نفسيا فلا تبخل علينا برأيك












 إتصل بنـا
إتصل بنـا













0 التعليقات:
اظغط هنا لاظهار صندوق التعليقات
إرسال تعليق
Blogger Widgets